网页设计是一个大家听得比较多的概念,大家平时上网接触的网站也比较多。网上关于网页设计的教学书籍也有一大堆。要真正学会做网站,要学的知识其实还挺多。一个正规点的网站一般包括两部分,前台和后台。所谓前台就是用户打开网页最先看到的内容,包括网站的布局、颜色搭配等一目了然的视觉元素。而后台则是网站管理员用来控制网站内容的平台,包括对网站内容的增删改以及与网站用户的交互等功能。因此从事网站开发的人可以分为两种,一种叫做前端工程师,另一种叫做后台开发人员。前端工程师要求掌握的技能有photoshop平面设计、html、css、javascript(jquery)、Ajax等,要具备一定的审美能力,能够配合网页美工将做好的网页设计效果图用代码做成一个可以点击的html网页。而后台开发员要做的则是实现网站的必要功能,包括网站数据的显示,网站的后台管理功能以及一些必要的交互功能等,后台开发人员要求具备较强的逻辑思维能力和代码编写能力,会基本的网站后台开发语言,php、asp、jsp等,能够配合前端工程师完成网站的业务处理,最终做出一个成品网站。
咱们要做一个网站,首先要对网站的功能和样式等方面有一个基本的策划,然后在ps中做出网站的效果图(可以省略),再用代码把前台和后台写好,最后将网站上传到服务器,绑定域名,这样就完成了一个完整网站的设计。要做一个满足自己需求的网站,最好还是要掌握基本的div+css布局和一种后台开发语言,这里推荐php。服务器的话可以选择自己花钱买一个,或者用国内的云计算平台,BAE,SAE都挺不错。这里推荐SAE。
更多的关于网页设计的知识大家可以自行百度,或者找一些相关的书籍了解一下。现在开始进入正文,教大家在新浪SAE上搭建一个自己的wordpress网站。
第一步:加入SAE新浪云计算平台。
1、百度一下SAE
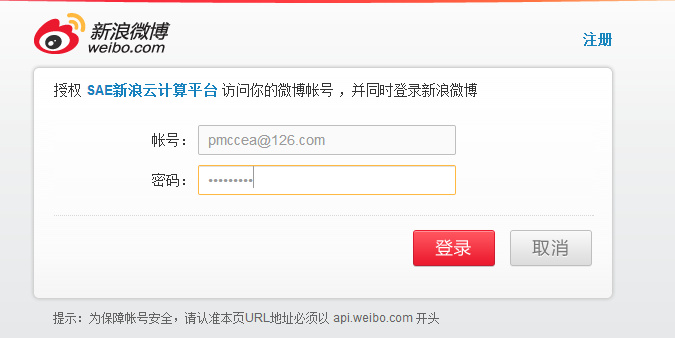
 2、用新浪微博账号登陆(没有新浪微博账号的先去开通微博)
2、用新浪微博账号登陆(没有新浪微博账号的先去开通微博)
 3、授权SAE
3、授权SAE
 4、安全设置(一定要记住这一步设置的安全邮箱和安全密码,后面的步骤要用到)
4、安全设置(一定要记住这一步设置的安全邮箱和安全密码,后面的步骤要用到)
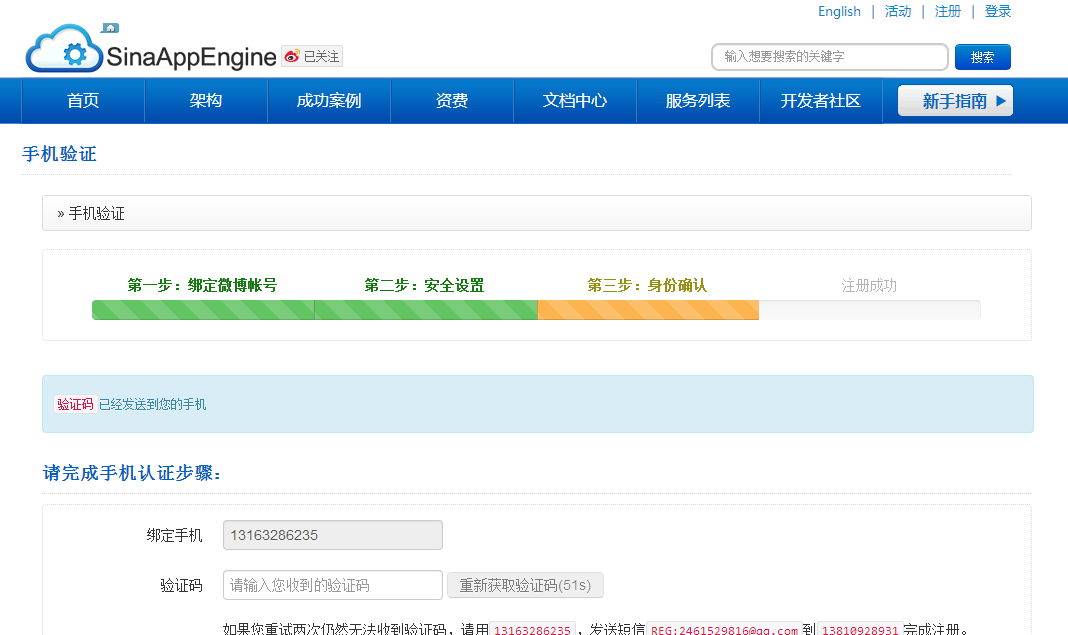
 5、身份确认(一个手机号只能绑定一个SAE账号)
5、身份确认(一个手机号只能绑定一个SAE账号)
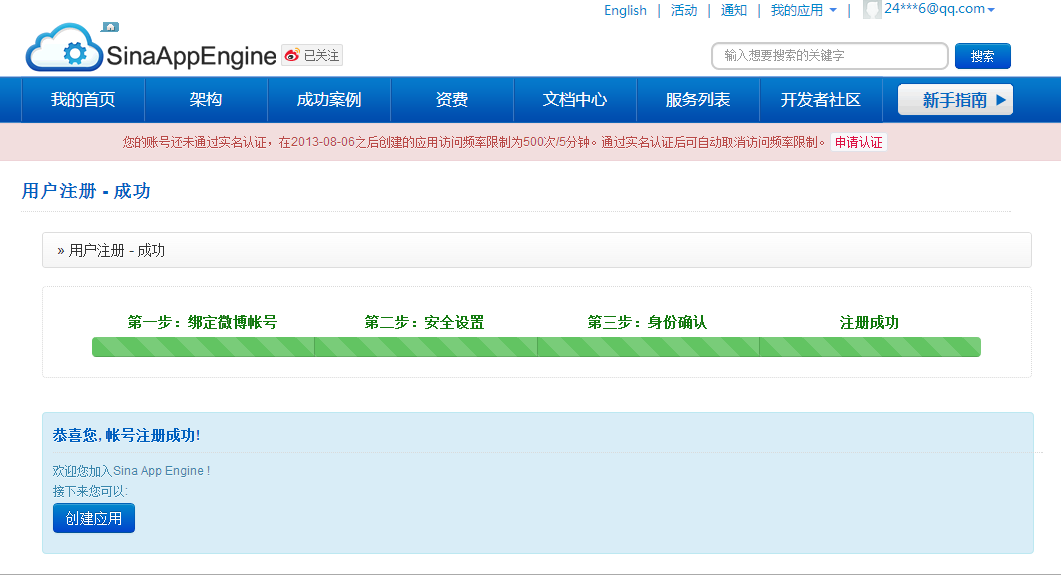
 6、注册成功
6、注册成功

第二步、安装网站
1、百度一下sae应用仓库
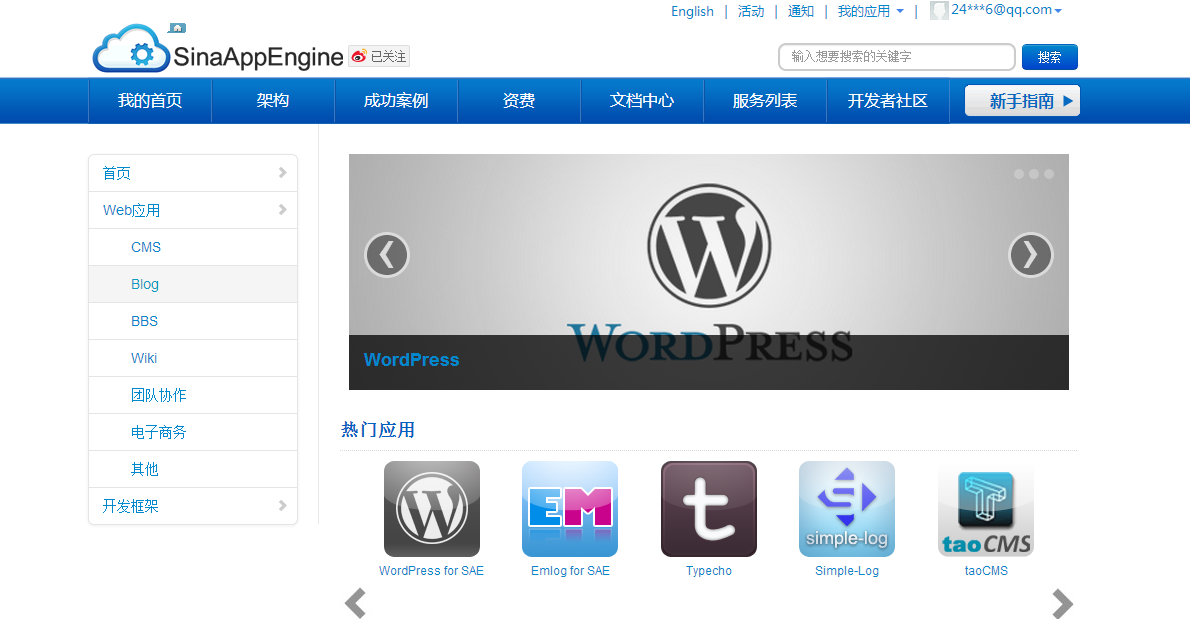
 2、在应用仓库里找到wordpress(一个全世界流行的博客系统,也可改造成CMS系统或者是图片管理系统),感兴趣的也可以安装其他web应用
2、在应用仓库里找到wordpress(一个全世界流行的博客系统,也可改造成CMS系统或者是图片管理系统),感兴趣的也可以安装其他web应用

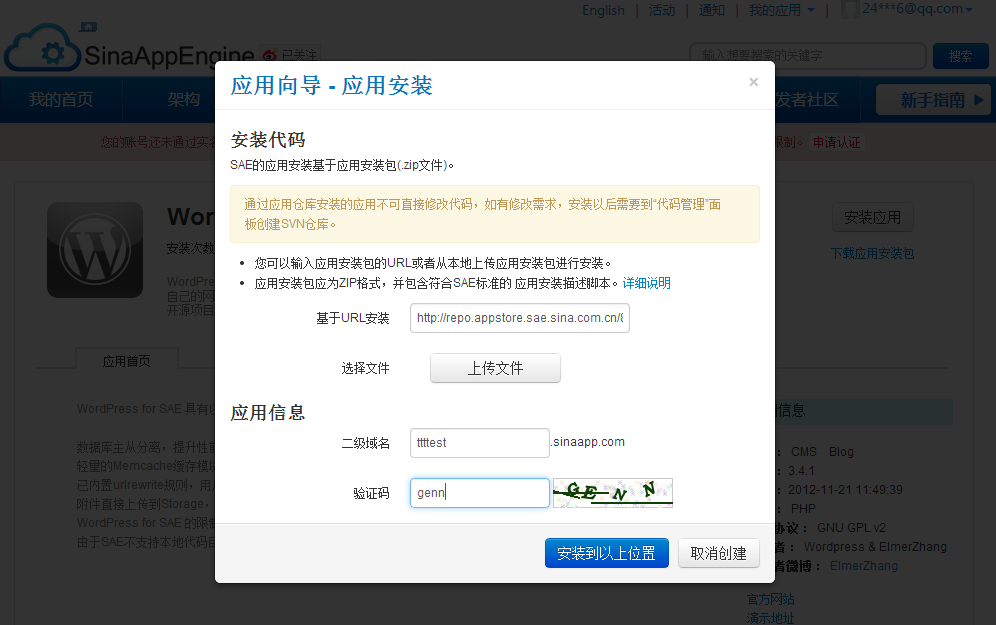
3、点击安装应用,在弹出的页面中填写你的网站域名,后缀默认是sinaapp.com,输入验证码之后点击安装到以上位置
 4、在弹出的页面中点击进入初始化页面完成网站的基本配置。
4、在弹出的页面中点击进入初始化页面完成网站的基本配置。
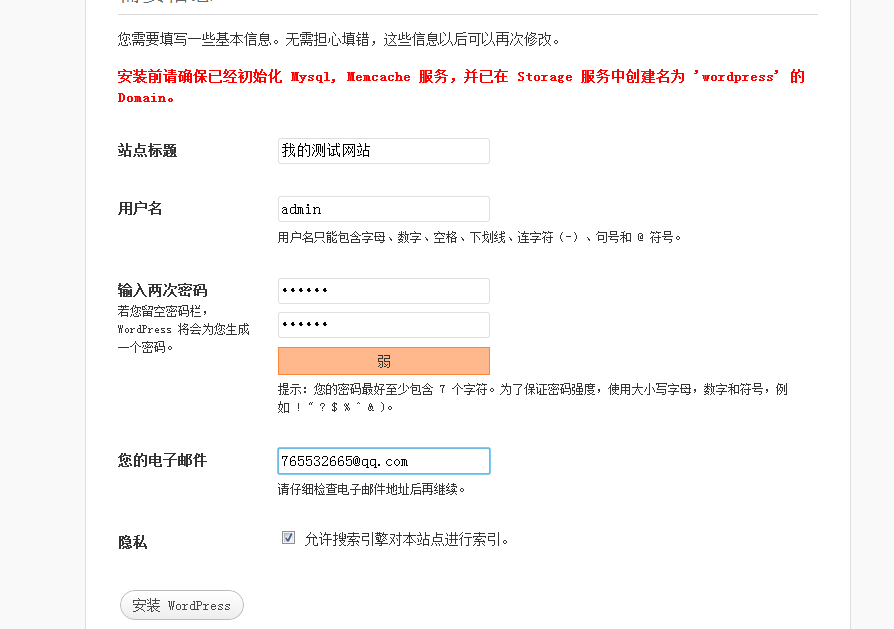
5、填写网站的名称和后台登陆的用户名及密码。
 6、网站安装成功,点击登录按钮进入网站后台登录页面。
6、网站安装成功,点击登录按钮进入网站后台登录页面。

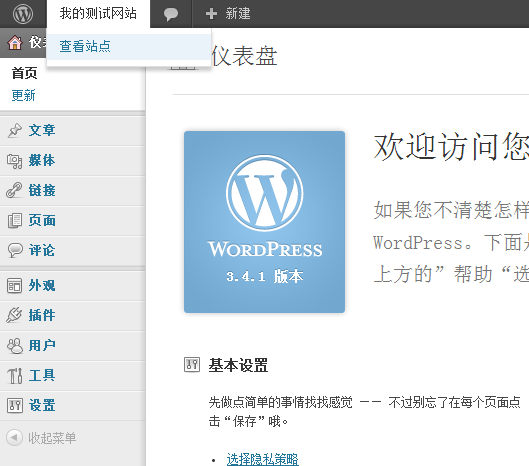
7、输入用户名和密码进入网站的后台管理页面。

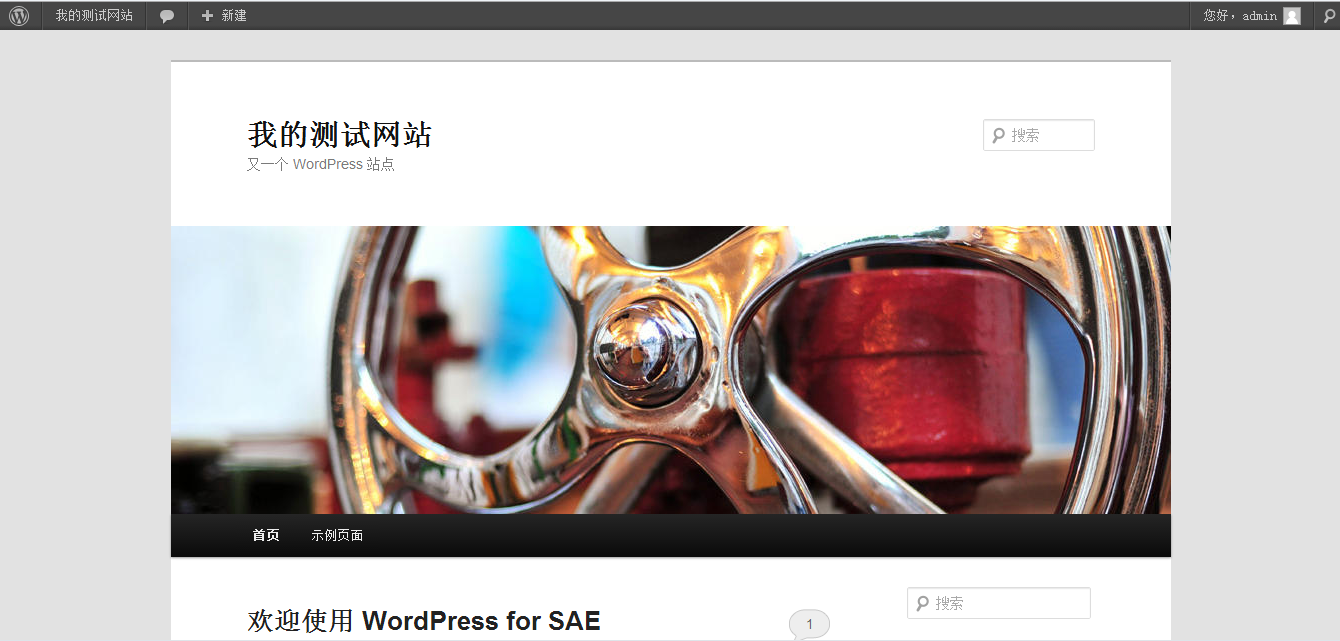
7、在后台管理页面的顶部点击查看站点即可进入网站前台
 8、至此,一个属于你的网站安装完成。把网站的网址发给你的朋友他们就可以正常访问了。是不是觉得很简单?
8、至此,一个属于你的网站安装完成。把网站的网址发给你的朋友他们就可以正常访问了。是不是觉得很简单?

9、有些人可能会说,按照这教程做下来大家做成的网站都是一样的,而且看起来这么丑,这让我情何以堪呢?呵呵,不要急,朋友,请接着往下看。
第三步、选择符合自己要求的网站主题
1、上面说了,按照前面的两步做下来得到的只是一个默认的网站模板,也许网站的样子并不符合大家的要求,在教大家套用主题模板之前先给大家看几个用wordpress做的网站例子。
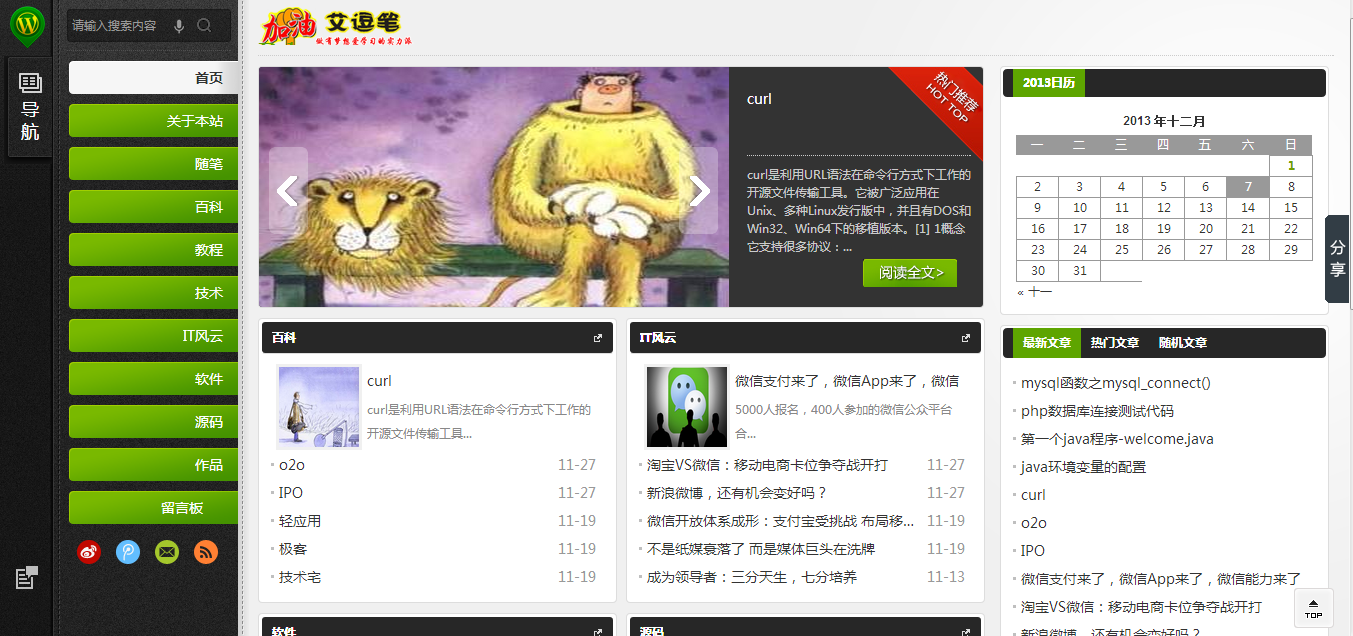
第一个给大家看的肯定是我自己的个人博客啦~http://idoubi.cc/。是放在新浪SAE上面的。用的wordpress主题是 WPDAXUE。个人还是蛮喜欢这种风格的。

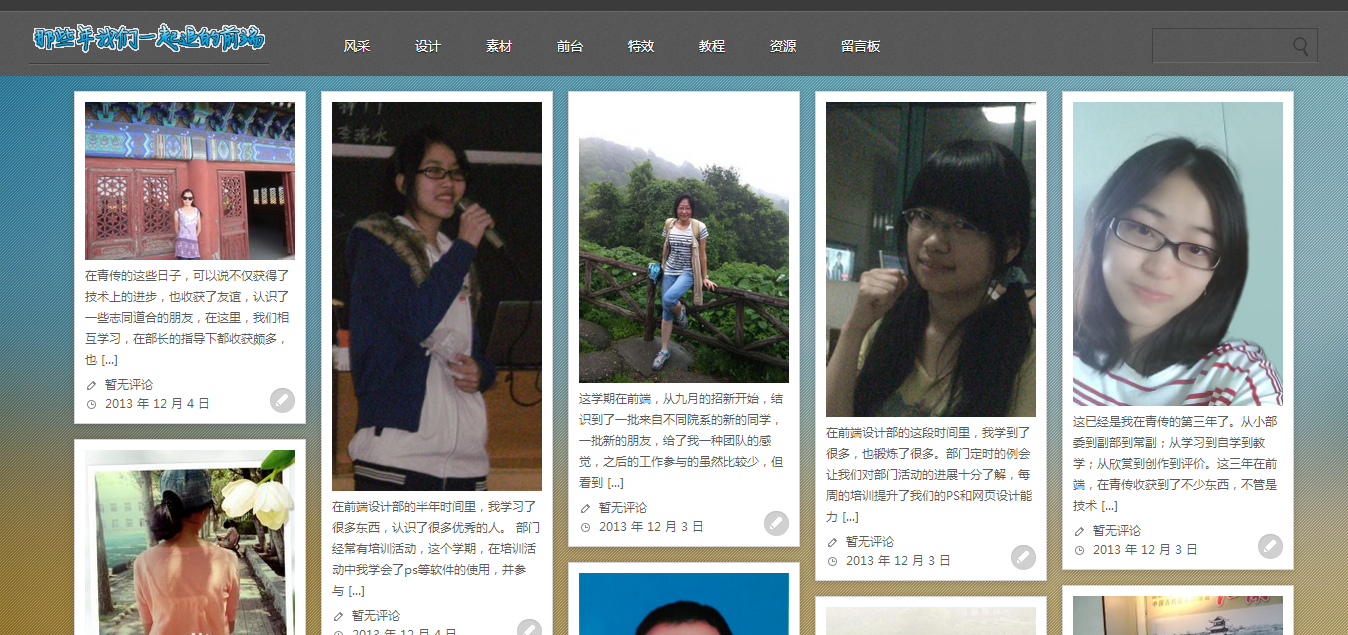
第二个要给大家看的是我大前端的网站~http://ifront.sinaapp.com/。也是放着新浪SAE上面的。用的wordpress主题是PhotoBroad 。是不是觉得网站的瀑布流效果很炫呢?还是觉得我大前端的帅哥美女很多?

第三个要给大家看的是我认识的一个技术大神的个人博客~http://www.thinkful.cn/。他是自己买的服务器,买的独立域名,所以后面没有sinaapp.com后缀。他用的wordpress主题是Hcms。大家有空可以上该技术大神的网站上去看一看,可以学到很多东西哦~
 2、给大家看的三个网站都是用wordpress二次开发而成的,只是套用了不同的wordpress主题,所以网站前台的风格就各不一样了。后台的样式和功能还是一样的。所以,要做一个好看的网站,首先要选择一个好看的主题,当然,有能力的话你可以根据自己的审美开发自己的主题。这里给大家推荐一个比较好的wordpress主题下载站~http://www.iztwp.com/。
2、给大家看的三个网站都是用wordpress二次开发而成的,只是套用了不同的wordpress主题,所以网站前台的风格就各不一样了。后台的样式和功能还是一样的。所以,要做一个好看的网站,首先要选择一个好看的主题,当然,有能力的话你可以根据自己的审美开发自己的主题。这里给大家推荐一个比较好的wordpress主题下载站~http://www.iztwp.com/。
 3、主题类型大致有图片主题、CMS主题、企业主题、简洁主题四种,选择一款你喜欢的主题,下载下来先随便放一个地方,一会儿需要用。
3、主题类型大致有图片主题、CMS主题、企业主题、简洁主题四种,选择一款你喜欢的主题,下载下来先随便放一个地方,一会儿需要用。
第四步、安装主题
1、要是在自己买的服务器上搭建wordpress,配置主题就很简单了。直接在后台的主题栏搜索主题或者把下载的主题上传,启用主题就行了。
 2、但是如果是在新浪SAE搭建的wordpress,由于SAE不让直接写入文件,所以直接在后台安装主题的方法是行不通的,这时候我们需要借助其他的工具把主题上传到SAE的wordpress中,然后才能启用该主题。点击前面几步创建好的网站,进入应用管理页面。
2、但是如果是在新浪SAE搭建的wordpress,由于SAE不让直接写入文件,所以直接在后台安装主题的方法是行不通的,这时候我们需要借助其他的工具把主题上传到SAE的wordpress中,然后才能启用该主题。点击前面几步创建好的网站,进入应用管理页面。
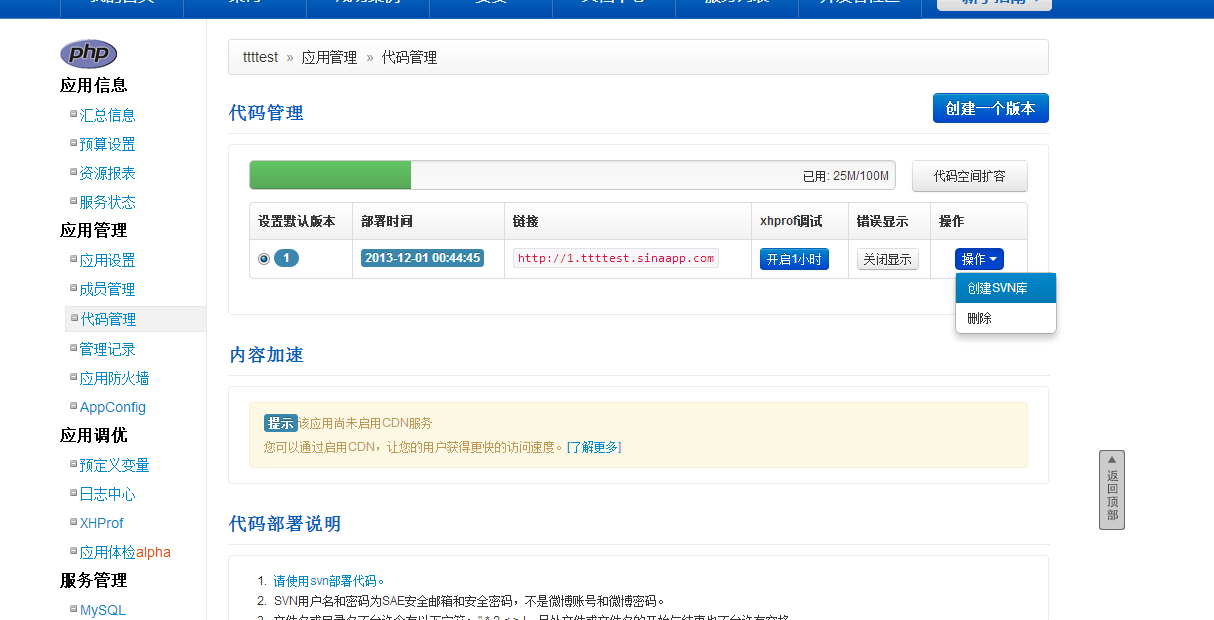
 3、点击左侧的代码管理,进入代码管理页面。点击操作——创建svn库,创建svn仓库。仓库地址在本页面下方可查看。
3、点击左侧的代码管理,进入代码管理页面。点击操作——创建svn库,创建svn仓库。仓库地址在本页面下方可查看。
 4、点击操作—— 编辑代码可以进入代码编辑页面,我们这里暂时不需要进行代码编辑,以后再讲。
4、点击操作—— 编辑代码可以进入代码编辑页面,我们这里暂时不需要进行代码编辑,以后再讲。
 5、找到页面下方的代码部署说明,点击第一个请使用svn部署代码。
5、找到页面下方的代码部署说明,点击第一个请使用svn部署代码。

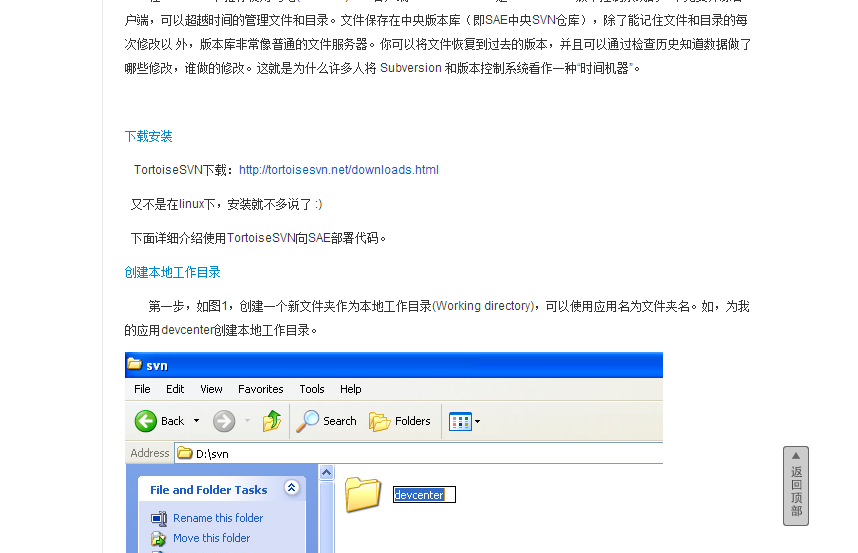
6、找到文档中心中间处的下载安装,点击TortoiseSVN下载链接。
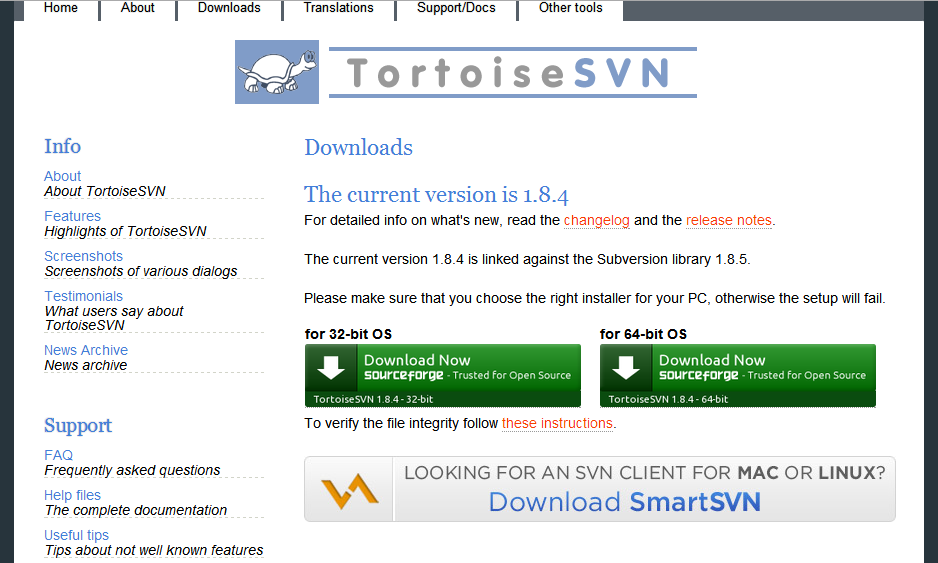
 7、根据自己电脑的操作系统下载相应的TortoiseSVN。
7、根据自己电脑的操作系统下载相应的TortoiseSVN。
 8、安装TortoiseSVN。
8、安装TortoiseSVN。
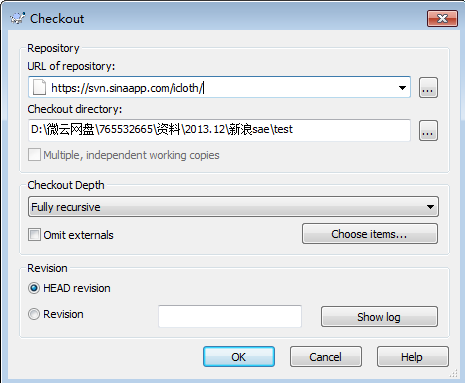
 9、 ok。安装好TortoiseSVN咱们就要开始安装主题了。在自己电脑上随便找个盘新建一个文件夹,点击右键——SVN Checkout,按理说TortoiseSVN安装成功后鼠标右键会有这个选项的。在弹出的checkout页面第一个输入框里填上3中创建的SVN仓库地址,第二个框中填写刚刚创建的文件夹地址。
9、 ok。安装好TortoiseSVN咱们就要开始安装主题了。在自己电脑上随便找个盘新建一个文件夹,点击右键——SVN Checkout,按理说TortoiseSVN安装成功后鼠标右键会有这个选项的。在弹出的checkout页面第一个输入框里填上3中创建的SVN仓库地址,第二个框中填写刚刚创建的文件夹地址。
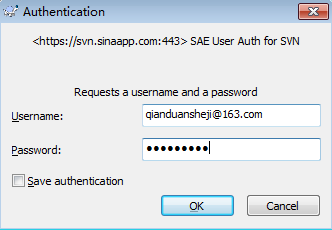
 10、在弹出的输入框中输入新浪SAE的账号和密码
10、在弹出的输入框中输入新浪SAE的账号和密码
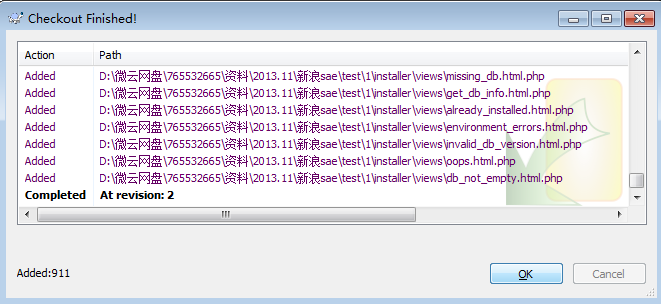
 11、点击ok将会把在SAE创建的wordpress代码全部下载到本地的文件夹。
11、点击ok将会把在SAE创建的wordpress代码全部下载到本地的文件夹。
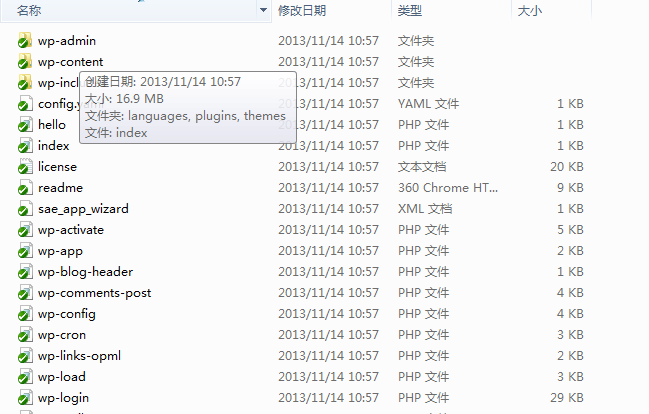
 12、现在看一下本地新建的文件夹里面,就会看到wordpress的代码。
12、现在看一下本地新建的文件夹里面,就会看到wordpress的代码。
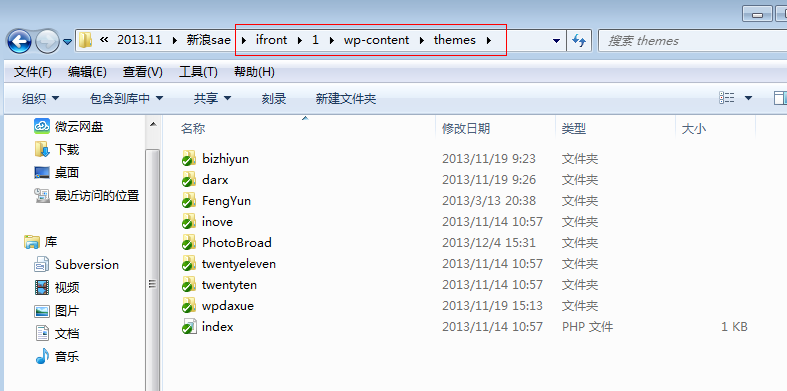
 13、SVN部署代码的工作已经完成了。现在可以把我们在第三步下载的主题导入网站了。找到下载好的主题,解压缩。把解压好的文件夹复制粘贴到上一步截图的wp-content 的themes文件夹下。
13、SVN部署代码的工作已经完成了。现在可以把我们在第三步下载的主题导入网站了。找到下载好的主题,解压缩。把解压好的文件夹复制粘贴到上一步截图的wp-content 的themes文件夹下。
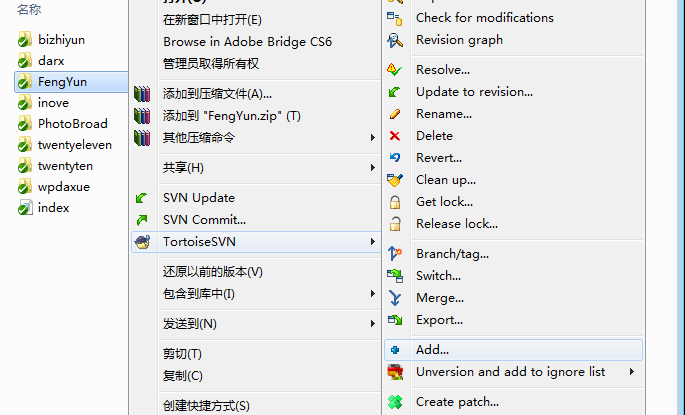
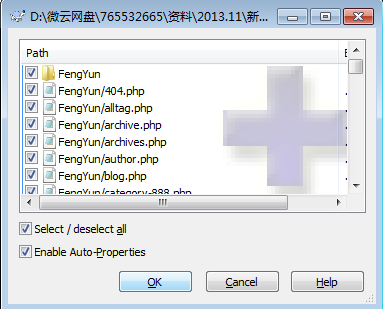
 14、右键单击粘贴过来的主题文件夹,依次选择TortoiseSVN——Add,在接下来的两个步骤中都选择ok。
14、右键单击粘贴过来的主题文件夹,依次选择TortoiseSVN——Add,在接下来的两个步骤中都选择ok。


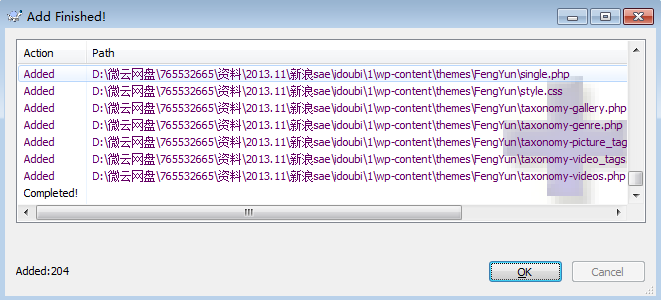
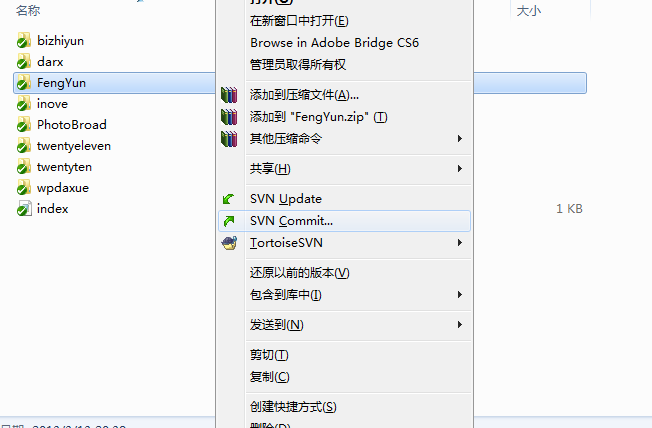
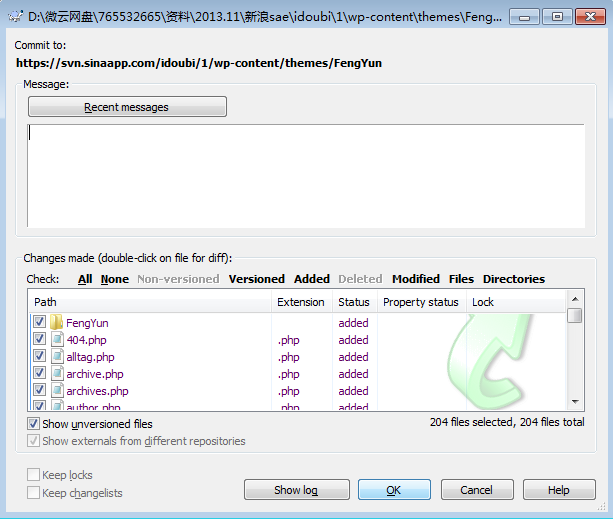
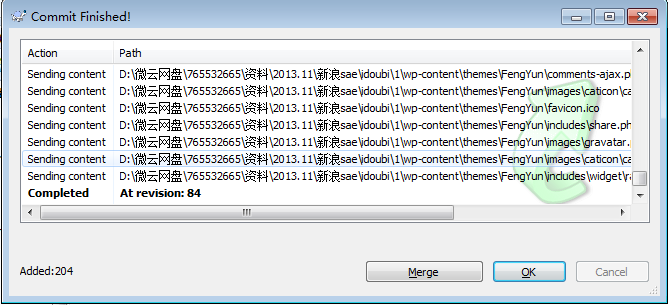
 15、再次右键单击粘贴过来的主题,选择SVN Commit,在接下来的两步中都选择ok。
15、再次右键单击粘贴过来的主题,选择SVN Commit,在接下来的两步中都选择ok。



16、至此,wordpress主题已经上传完毕。步骤有点多,但都是些很基本的操作,草草的看一眼应该都掌握了,有什么不明白或者操作出错的地方可以留言告诉我。那么接下来我们就可以进入后台管理刚刚上传的主题了。
第五步、管理wordpress主题。
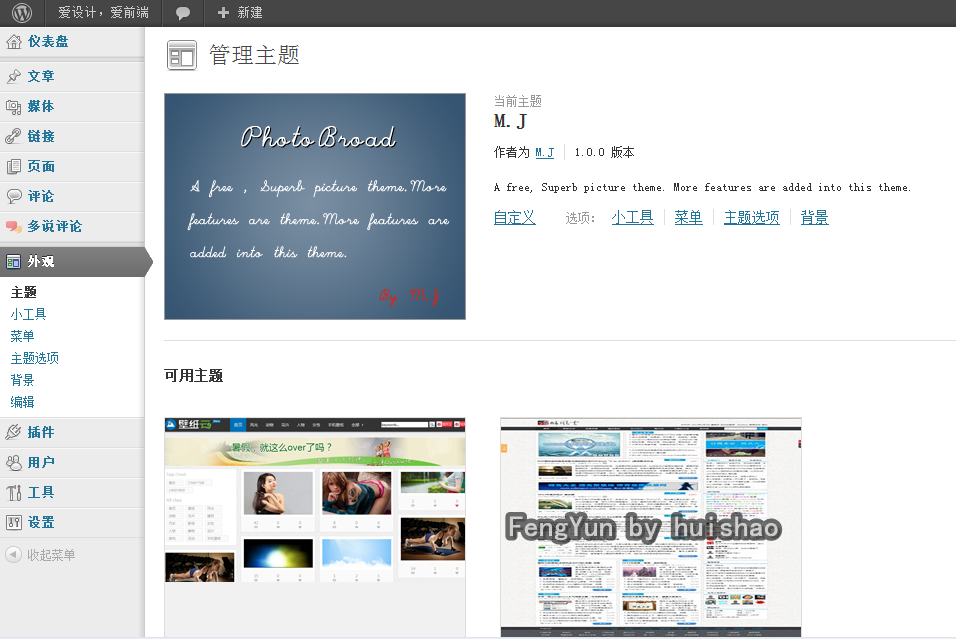
1、在浏览器中输入http://你自己定义的域名.sinaapp.com/wp-admin进入后台登陆页面,输入账号和密码进入后台管理页面。依次选择外观——主题可以进入主题管理页面,在可用主题中可以看到刚刚上传的主题,点击启用即可启用该主题。选择主题的自定义、小工具、菜单等选项可以对当前主题进行相应的设置。

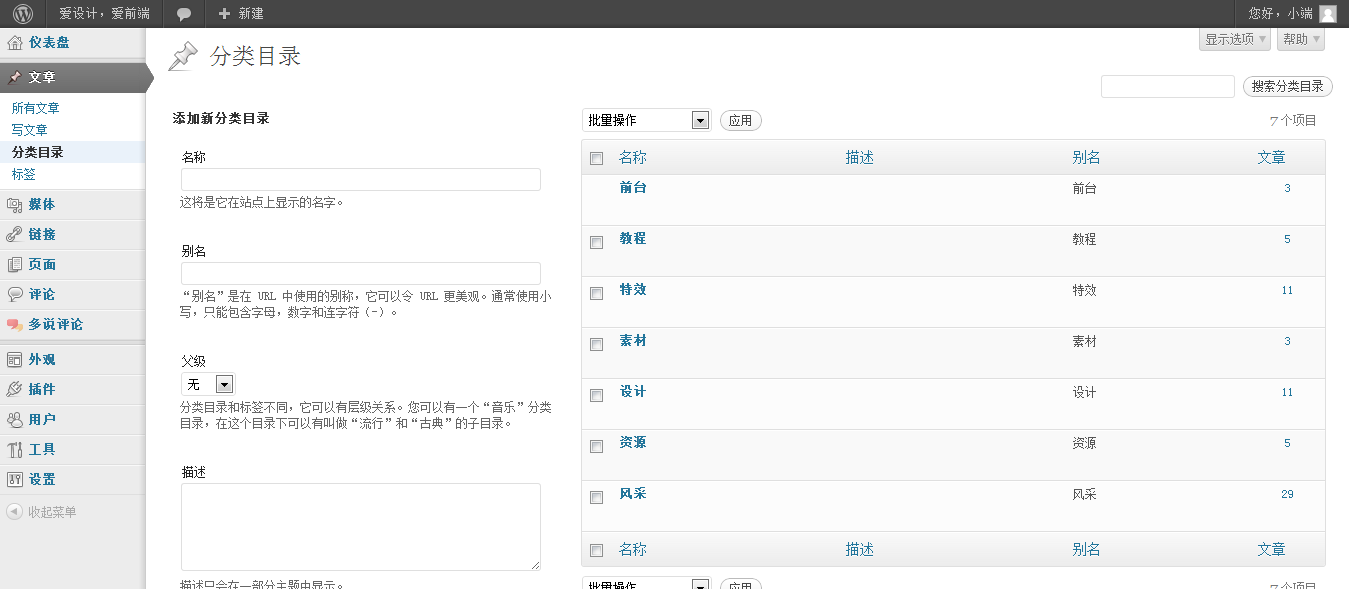
2、主题设置好了现在我们需要给网站创建导航栏。比如俺们大前端的网站有下图所示这么几个栏目

 然后在外观——菜单页面将上面创建的栏目做成菜单。

然后在外观——菜单页面将上面创建的栏目做成菜单。

3、通过上述步骤网站栏目基本确定了,接下来关于怎么配置网站,改变网站主题的样式还有就是在网站上发布内容的问题就留给大家自己摸索了。有任何疑问可以留言咨询。
通过上面五大步几十小步给大家完整详细的讲解了在新浪SAE上搭建wordpress的全过程,理解起来应该很容易吧?大家可以仿照着做一个属于自己的网站,wordpress的功能还是挺强大的,用它来二次开发博客系统、CMS系统、图片管理系统或者是学校、班级、企业网站都是很不错的选择。也许你安装的主题并不是完全满足你的要求,可能还需要对网站配色、网站logo等地方做适当的调整,那么这就涉及到代码改写的问题了。所以还是建议朋友们去学学php和html、css、javascript等 知识,不要求你学的多么精通,最起码的样式调整总得会吧。
从晚上十一点多开始写这教程,不知不觉快到三点了,困得不行了。说好的明天自习一天可能要呵呵了。。。我是很愿意把我掌握的技术分享出来和大家交流的,所以也希望大家多多支持,多给我一点鼓励。。。
觉得这教程写的不错就动动手分享给你的朋友吧~你们的支持是我最大的动力~谢谢各位~晚安~
