用惯了 sublime 编辑器,最近因为实在忍受不了 sublime 的低性能,而决定转向vscode。然而 vscode 自带的主题并不能满足我对编辑器颜值的要求,幸好在网上找到一款类似 sublime 的皮肤,安装上之后有一种用 sublime 写代码的既视感。记录下来,分享给有同样需求的朋友。

安装主题
MacOS 系统按Command+Shift+P弹出命令框,输入Install Extensions进入扩展安装页面,搜索Monokai ST3和vscode-icons扩展并安装之。
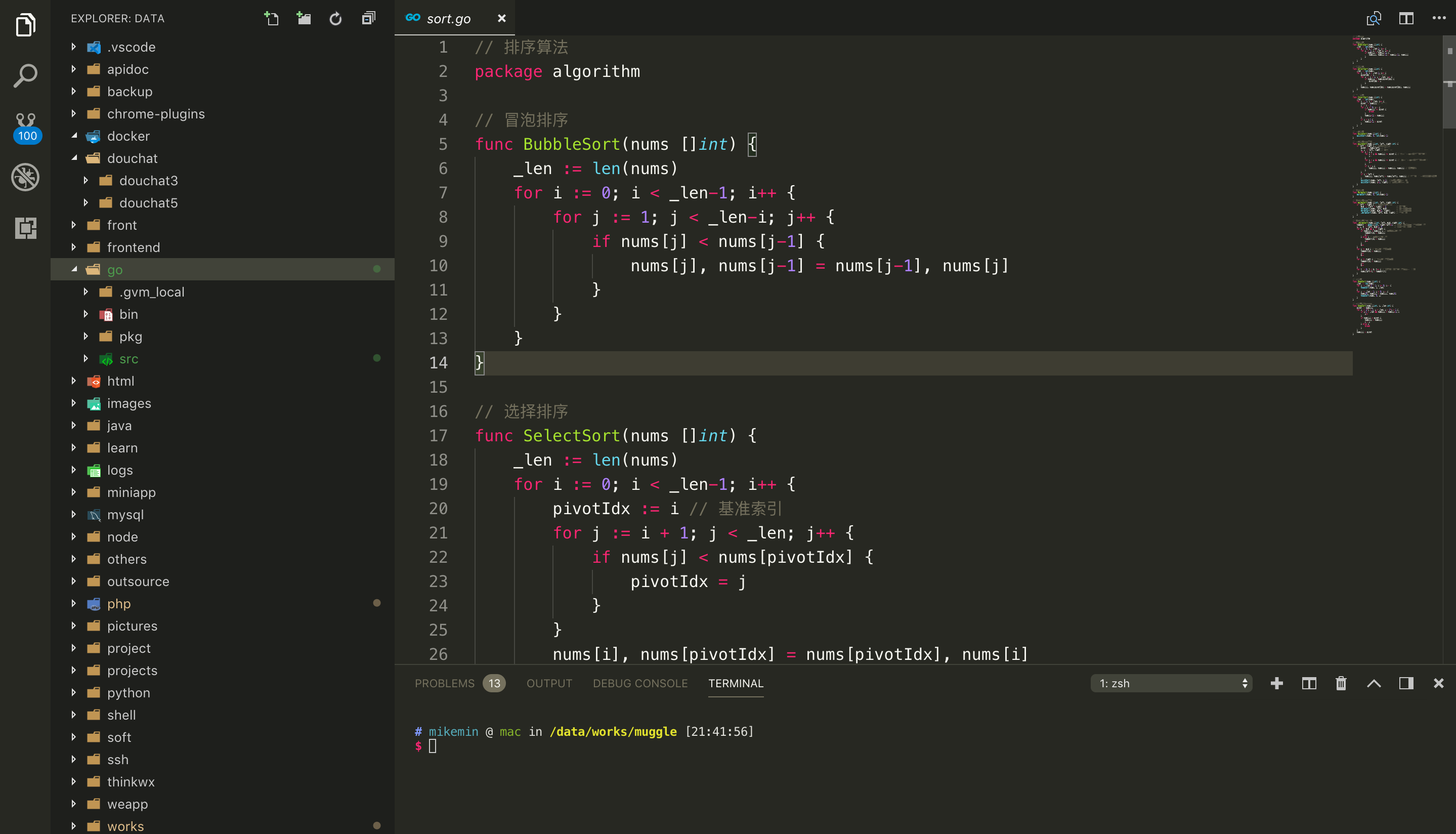
点击编辑器左下角的设置图标,在Color Theme中选择Monikai ST3,在File Icon Theme中选择vscode-icons即可完整主题的设置。
或者也可以在User Settings中设置:
{
"editor.fontSize": 16,
"workbench.statusBar.visible": false,
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "Monokai ST3"
}
更多主题
在这里还有更多好看的主题:vscode 主题下载